

Te saldrá una ventana para que escojas un template (plantilla) para tu nuevo proyecto. Escogeremos New empty project (Proyecto en blanco), para empezar de cero. Lo guardamos a través de la opción File > Save as single file (Esto nos generará un único fichero con la extensión .capx). Lo guardamos dónde mejor nos parezca, pero no es mala idea crear un directorio con un nombre adecuado y salvarlo en él, por cuestión de orden.
Nos pedirá un nombre para el fichero .capx, que muy bien podemos llamarlo "Ghost Shooter". A partir de aquí, con un simple save, se actualizará nuestro fichero .capx.
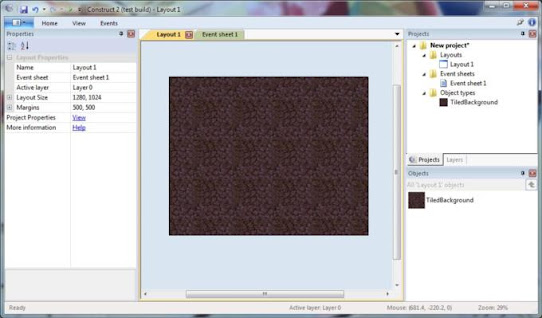
Ahora deberías estar ante un layout vacío - que es la vista de diseño donde se pueden crear y colocar los objetos. Este layout (plano de maquetación o lienzo) nos servirá para diseñar los niveles de nuestro juego o pantallas de usuario; como menús de opciones, tabla de puntuaciones, pantallas informativas, etc.
En otros programas, lo llaman: room (habitación), scene (escena) o frame (marco).
Cierra el editor de imágenes haciendo clic en la X en la parte superior derecha. Ahora puedes ver tu objeto fondo de tiles en el layout. Vamos a cambiar su tamaño para que lo cubra por completo.
Asegúrate de que el objeto esté seleccionado, de modo que en la barra de propiedades (Properties Bar) de la izquierda deben mostrarse todos los ajustes para el objeto, incluyendo su tamaño y posición. Establece su posición en 0, 0 (parte superior izquierda del layout) y su tamaño a 1280, 1024 (el tamaño del layout. Si el layout tiene otro tamaño, ponle este mismo).
Conviene que de vez en cuando vayas guardando tu proyecto, para evitar pérdidas indeseables.
Veamos lo que hemos hecho. Necesitamos alejarnos para poder ver todo el layout. Para ello podemos mantener pulsada la tecla Ctrl y girar la rueda del ratón hacia abajo (zoom out) o hacer clic en View -> Zoom Out (Ver ->Alejar) hasta ver todo el layout. También podemos mantener pulsada la barra espaciadora o pulsado el botón central del ratón para desplazarnos con el ratón por el layout. Fácil, ¿verdad?.
Tu fondo de tiles debería ahora cubrir todo el layout:

Pulsa Ctrl + 0 o haz clic en view to 100% para regresar a una vista 1:1
💣AÑADIR UNA CAPA LAYER: Bien, ahora queremos añadir algunos objetos más.
Sin embargo, queremos evitar seleccionar por accidente el fondo de tiles y que este se nos mueva sin querer. Necesitamos, pues, bloquearlo de alguna manera.
Para ello, vamos a utilizar el sistema de capas:
Los layout pueden constar de varias capas, que se pueden utilizar para agrupar objetos. Imagínate las capas, como placas de vidrio apiladas unas encima de otras, con los objetos pintados en cada una de ellas. El uso de capas, te permitirá organizar fácilmente los objetos que se encuentren mas cerca de ti de otros que se hallen mas lejos. Las capas pueden ocultarse, bloquearse, contemplan la posibilidad de paralaje y muchas cosas mas. Por ejemplo, en este juego, queremos que todo se vea por encima del fondo de tiles, para ello crearemos una capa superior a la del fondo en dónde depositaremos nuestros nuevos objetos.
Para gestionar las capas, haz clic en el Layers tab (pestaña Capas), que por lo general encontrarás al lado del Projects tab (pestaña Proyectos) en el Project bar (Barra de proyectos):
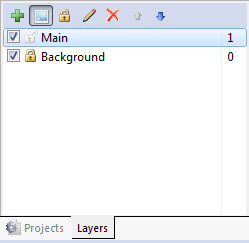
En la lista de capas verás Layer 0 (Construct 2 cuenta a partir de cero, como es habitual en toda programación). Haz clic en el icono del lápiz y cambia su nombre por Background (Fondo), ya que será nuestra capa de fondo. Ahora haz clic en el icono 'add' (añadir) para agregar una nueva capa en la que pondremos nuevos objetos. La vamos a llamar Main (Principal) . Por último, si haces clic en el icono con forma de pequeño candado, al lado de Background, esta capa quedará bloqueada. Eso significa que ya no podrás seleccionar nada, en esta capa. Eso es muy conveniente para nuestro fondo de tiles para evitar seleccionarlo accidentalmente. Además ya no vamos a necesitar volver a tocarlo. Sin embargo, si por alguna razón, vas a querer realizar algún cambio, tan sólo haz clic sobre el candado para que la capa quede desbloqueada.
Las casillas de verificación también te van a permitir ocultar capas en el editor, pero esto no lo vamos a necesitar de momento. La barra de capas debería tener este aspecto:
Ahora , asegúrate de que la capa "Main" esté seleccionada en la barra de capas. Esto es importante pues la capa seleccionada es la capa activa. Todos los nuevos objetos que se van a añadir, lo harán en la capa activa, de modo que si no está seleccionada, estaremos trabajando accidentalmente en una capa distinta. La capa activa se muestra en el status bar (barra de estado, en la parte inferior del C2) y también se muestra en un tooltip (pequeño mensaje emergente informativo) cuando se añade un nuevo objeto - vale la pena prestar atención a estas informaciones.
💣AÑADIR LOS OBJETOS DE ENTRADA: Pon tu atención de nuevo sobre el layout. Haz doble clic para insertar un nuevo objeto. Esta vez, selecciona el objeto ratón (mouse), ya que lo vamos a utilizar. Haz lo mismo para el objeto teclado (Keyboard).
Nota: No es necesario colocar estos objetos en el layout. Están ocultos y funcionan automáticamente en todo el proyecto. El teclado y ratón, quedan pues habilitados para todos los layout de nuestro proyecto.
- LOS OBJETOS DEL JUEGO: Es el momento de insertar los objetos de nuestro juego! Aquí están sus imágenes -guárdalas en tu disco duro al igual que la imagen anterior.
JUGADOR:
MONSTRUO:
BALA:
EXPLOSIÓN:
Para cada uno de estos objetos, vamos a utilizar el objeto Sprite. Simplemente muestra una imagen, que puede desplazarse, rotar y cambiar de tamaño. Por regla general, el objeto más empleado en los juegos es el objeto Sprite. Vamos a insertar cada uno de los cuatro objetos como objetos sprite. El proceso es similar al de insertar el fondo de tiles:
1. Doble clic para insertar un nuevo objeto
2. Doble clic sobre el objeto 'Sprite'.
3. Cuando el puntero del ratón se convierta en una cruz, haz clic en cualquier parte del layout. La descripción debe ser 'Main'. (Recuerda que esta es la capa activa.)
4. El editor de imágenes aparece. Haz clic en el icono open (abrir) y carga una de las cuatro texturas.
5. Cierra el editor de imágenes, guarda los cambios. Ahora deberías de ver el objeto en el layout!
Nota: Otra forma, mas rápida, de insertar objetos Sprite es arrastrar y soltar el fichero de imagen, desde su ubicación en nuestro disco duro, al layout. Construct 2 creará un Sprite con esa imagen. Asegúrate de arrastrar las imágenes de una en una, porque si arrastras las cuatro a la vez, Construct 2 creará un solo Sprite con cuatro frames (cuadros de animación). Otra ventaja es que de este modo los sprites quedarán automáticamente renombrados con el mismo nombre del fichero.
Mueve la bala y la explosión a algún lugar fuera del layout - no queremos verlos cuando se inicie el juego.
Estos objetos se llamarán Sprite , Sprite2 , Sprite3 y Sprite4 . Esto no es muy útil - las cosas se vuelven confusas de esta manera. Cámbiales el nombre a Player , Monster, Bullet y Explosion según corresponda. Puedes hacerlo seleccionando el objeto y a continuación cambiar el nombre de la propiedad Name (Nombre) en la barra de propiedades:
💣LAS VARIABLES DE INSTANCIA: Las variables de instancia permiten que cada monstruo almacene su propia salud. Una variable es simplemente un contenedor que almacena un valor que puede variar según las circunstancias. En el caso de "variables de instancia" se asignan por separado a cada instancia, de ahí su nombre.
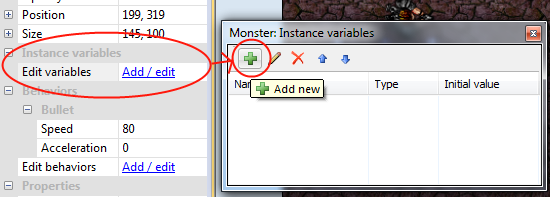
Vamos a asignar una variable de instancia health (salud) a nuestro monstruo. Recordar que sólo tenemos un tipo de objeto "monstruo" y lo que aparece en pantalla son instancias de ese objeto. Por lo tanto, haz clic en el monstruo en la barra de objetos o en el barra de proyecto. También podrías regresar al layout y seleccionar un objeto monstruo. El caso, es mostrar las propiedades del monstruo en la barra de propiedades. Doble clic sobre Instance variables > Add/edit.
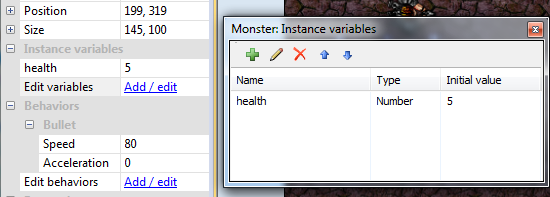
Aparecerá el cuadro de diálogo Variables de Instancia. Es similar al cuadro de diálogo de Comportamientos que hemos visto antes, pero en su lugar este nos permite añadir y cambiar las variables de instancia del objeto. Clic sobre la cruz Add New para añadir una nueva variable de instancia.
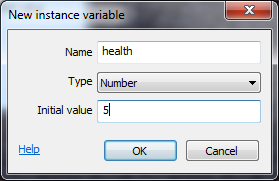
En el cuadro de diálogo que aparece, escribe health (salud) en el nombre, deja Type como Number y en Initial value introduce 5 (como se muestra). De este modo se le da una salud 5 inicial a cada monstruo. Al recibir un impacto de bala le vamos a restar 1 de salud y cuando esta llegue a cero, lo daremos por muerto, por lo tanto lo destruiremos.
Una vez hecho, clic en Aceptar. Ten en cuenta que la variable aparece ahora en el cuadro de diálogo 'variables de instancia' y también en las propiedades del monstruo. (Puedes de esta forma, cambiar rápidamente los valores iniciales en la barra de propiedades, pero para añadir o eliminar variables tendrás que hacer clic en Agregar / Editar.)
💣CAMBIANDO LOS EVENTOS: Volvamos al editor de eventos. De momento, los monstruos quedan muertos difuntos, tan pronto como reciben un impacto de bala. Vamos a cambiar esto, restando a su "salud" una unidad tras cada impacto.
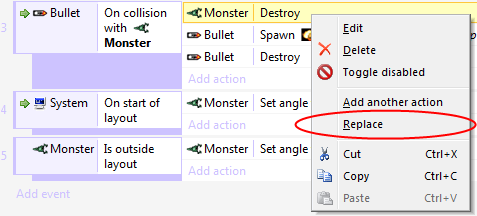
Vamos a editar el evento Bullet: on collision with Monster. Puedes ver que tenemos como acción el "destruir monstruo". Vamos a sustituir esto por "restar 1 a la salud". Haz clic con el botón derecho en esta acción y clic en Sustituir .
Nos aparece el mismo cuadro de diálogo que ya vimos al añadir una nueva acción. En esta ocasión se va a sustituir por la acción que vamos a escoger a continuación. Escoge Monster - Subtract from (en la categoría variables de instancia) -> variable de instancia "health" y como valor ponle 1 . Clic en Done. La acción quedará como sigue:
Ahora, cuando los monstruos sean alcanzados por una bala, perderán una unidad de salud y la bala explotará (demasiada explosión en este caso, hay que reconocerlo). Pero nos falta por hacer un evento para que los monstruos queden destruidos al agotarse su salud.
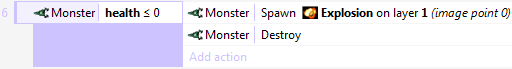
Añadir, por tanto, otro evento:
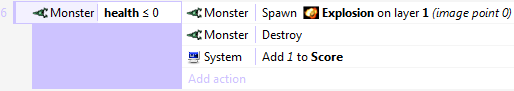
Condición: Monster -> Compare instance variable -> Health, Less or equal , 0
Acción: Monster -> Spawn another object -> Explosión, Layer 1
Acción: Monster -> Destroy
¿Por qué "menor o igual que 0" en lugar de "igual a 0"? Supón que tras el impacto en lugar de restarle una unidad de vida, le restamos 2 (por una mejora del arma, por ejemplo).
Como la vida inicial de cada monstruo la hemos establecido en 5, la salud seguiría la siguiente serie a cada impacto: 5 , 3 , 1 , -1 , -3 ... como vemos, en ningún momento su salud es exactamente igual a cero , por lo que la condición no se cumpliría y nuestro monstruo no moriría! Por lo tanto, es una buena práctica utilizar "menor o igual" para asegurarnos de la muerte de los monstruos al agotarse su nivel de salud.
Prueba el juego. Ahora verás como los monstruos desaparecen, al ser alcanzados 5 veces!
Y esto para cada monstruo, cada uno de forma independiente del resto.
💣LLEVANDO LA PUNTUACIÓN: Vamos a crear un sistema de puntuación de modo que el jugador pueda saber lo bien que lo está haciendo y cual es su puntuación final. Vamos a necesitar de una nueva variable para esto. La llamaremos "Score" (puntuación). Se podría pensar en usar una variable de instancia y asignarla al jugador. En principio no parece mala idea, pero tenemos que tener en cuenta que este tipo de variables están asignadas a un objeto. Si el objeto desaparece, también lo hará su variable. En nuestro caso, al morir el jugador, nos quedaremos sin puntuación.



En su lugar, podemos usar una variable global. Al igual que una variable de instancia, una variable global puede almacenar valores bien sean de texto o números. La ventaja de este tipo de variables es que no depende de ningún objeto, ni tampoco depende de ningún layout, de modo que estará a nuestra disposición para todos los niveles de nuestro proyecto. De ahí el nombre de "global". Se trata en definitiva de variables asignadas al proyecto.
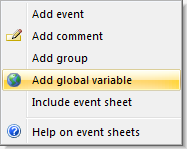
Haz clic derecho en un espacio en blanco, en el editor de eventos. Selecciona Add global variable (Añadir una variable global).
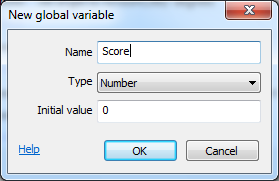
Introduce Score como nombre. Los otros parámetros, dejarlos como están por defecto. Se creará una variable global de tipo numérico con valor inicial 0.
Ahora la variable global aparece en una línea en la hoja de eventos. Sin embargo, como ya hemos dicho, será accesible desde cualquier otra hoja de eventos de cualquier layout para todo el proyecto.
Nota: también existen variables locales que tienen un acceso más restringido, pero que ni usaremos ni trataremos en este tutorial.
Vamos a darle al jugador un punto por cada monstruo que aniquile. En nuestro evento "Monster: health less or equal 0" (cuando el monstruo muere), hacer clic en Añadir acción y escoge System -> Add to (en variables globales y locales) -> Score , value 1. El evento nos quedará:
Con esto, nuestro juego, queda dotado de un sistema de puntuación, que inicialmente parte de 0 y que se verá incrementado en una unidad por cada monstruo que muera en manos de nuestro jugador. Todavía no lo podemos ver, pero lo vamos a subsanar a continuación, haciendo que aparezca en pantalla a través de un objeto de texto.
El HUD debe permanecer en el mismo sitio de la pantalla, por mucho que esta se desplace a través del layout. Una forma sencilla de hacerlo es poner todos los objetos de nuestro HUD en una capa y ajustar su paralaje a cero. El Parallax (paralaje) es una propiedad de las capas, que permite que estas se desplacen a distintas velocidades. Muy útil para hacer que las capas del fondo se muevan a menor velocidad que las que están en primer plano, lo que nos va a dar una sensación de profundidad que aporta cierto realismo al movimiento de un personaje a través de un escenario. Lo habrás visto en infinidad de juegos. El caso es que si ajustamos el paralaje a cero, la capa permanecerá fija lo cual nos viene muy bien para nuestro HUD.
Volvamos a la barra de capas que ya hemos usado con anterioridad. Añadir una nueva capa llamada HUD . Asegurarse de que esté en la parte superior y seleccionarla (recuerda que esto la convierte en la capa activa). La barra de propiedades nos mostrará sus propiedades. Basta con ajustar la propiedad Parallax a 0, 0 (para sus ejes X e Y).
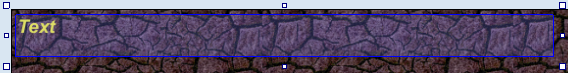
Doble clic sobre el layout de esta capa para añadir un nuevo objeto. Esta vez escoger el objeto texto . Colócalo en la esquina superior izquierda del layout. Si el color del texto es el negro, va a ser difícil de ver, de modo que vamos a cambiar alguna de sus propiedades. Vamos a ponerlo en negrita, cursiva, color amarillo y vamos a escoger un tamaño de letra ligeramente más grande. Es posible que el recuadro de texto, nos quede algo pequeño, por lo que lo adaptaremos a nuestras necesidades.
Nos quedará algo parecido a esto:
Volvamos a nuestra hoja de eventos. Lo único que tenemos que hacer, es que este texto nos muestre en todo momento la puntuación de nuestro juego. En el evento Every tick que ya teníamos, vamos a añadir la siguiente acción: Text -> Set text .
Usando el operador & , podemos convertir un número a texto y unirlo a otra cadena de texto. Así que para el texto, ponle:
"Score:" & Score
La primera parte ( "Score:" ) significa que el texto que se nos va a mostrar en pantalla empezará siempre con Score: . La segunda parte ( Score ) es el valor actual de la variable global Score. Tenemos por tanto por un lado un valor de tipo texto y por otro un valor de tipo numérico. Y queremos que los dos nos aparezcan en la misma linea. Para ello tenemos el & que une ambas variables en un texto único.
Prueba el juego, recorre el escenario y dispara a algunos monstruos. Verás como se muestra la puntuación y esta permanece en el mismo lugar de la pantalla!
💣 TOQUES FINALES: Estamos a punto de terminar. Vamos a añadir algunos toques finales.
En primer lugar, vamos a hacer que algunos monstruos aparezcan regularmente, porque una vez que se ha aniquilado todos los monstruos no hay nada más que hacer. Vamos a crear un nuevo monstruo cada 3 segundos. Añadir un nuevo evento:
Condición: System -> Every X seconds -> 3
Acción: System -> Create object -> Monster, layer 1 , 1400 (para X) random(1024) (para Y)
Por lo tanto, los monstruos se crearán en un punto que tendrá por coordenada X 1400 , cerca del límite derecho de nuestro layout y una coordenada Y random (1024) que abarca la altura de nuestro "layout". En resumen, se van a crear en la parte derecha de nuestra área de juego a distinta altura.
Por último, vamos a hacer que el jugador pueda morir.
Condición: Monster -> On collision with another object -> Player
Acción: Player -> Destroy
💣 CONCLUSIÓN DE NUESTRO JUEGO
GHOST SHOOTER:
Felicitaciones, has hecho tu primer juego HTML5 con el Construct 2! Si tu tienes un servidor y quieres mostrar tu trabajo, haz clic en Export en el menú file. Construct 2 guardará todos los ficheros del proyecto en una carpeta de tu ordenador. Podrás subir esta carpeta a un servidor o usar Dropbox o similar y compartirlo.
Has aprendido algunos aspectos básicos de Construct 2: Insertar objetos, usar capas, comportamientos, eventos y mas. Estos conceptos, constituyen unos buenos cimientos que te permitirán profundizar en el aprendizaje del Construct 2! Sigue explorando y experimenta con estas características y mira lo que puedes hacer con ellas.
Una última cosa:
Trata de descargar el último tutorial actualizado. He añadido algunas características extra como una pantalla de "Game Over" y monstruos que se aceleran gradualmente. Con lo que has aprendido en este tutorial, no te resultará difícil de comprender como funcionan estas novedades. Encontrarás muchos comentarios describiendo como funciona.
Muy bien! Si tienes algún problema o crees que alguna parte de este tutorial puede ser mejorada, deja algún comentario en el foro. Veremos que podemos hacer!
Por último, si te ha gustado este tutorial y crees que a algún conocido le pueda gustar , ¿por qué no le envías un enlace a este tutorial? No temas, no le hará ningún daño!.
























No hay comentarios.:
Publicar un comentario